JDHorton是我(wǒ)刚学ae时关注的一个大神,他制作的(de)动画都非(fēi)常有灵性,是我早期临摹学(xué)习的一(yī)个大哥。
当然,这个动(dòng)画的临摹已经好久(jiǔ)好久之前的(de)事了,且这(zhè)篇文章也是许久之(zhī)前写的,过程的(de)阐述与k帧(zhēn)方面会有些许拖沓的地方,不过(guò)不影响两个内置效(xiào)果的说明(míng)。
首先我(wǒ)们先(xiān)看一下宝(bǎo)石(shí)海星的动画。

当然要完成这么一个有(yǒu)趣的动画(huà),最先需要(yào)的(de)当然宝石海(hǎi)星。我已将我的ai源文件(jiàn)上传了,下载完之后就可以上手制(zhì)作。
第(dì)一步:导入(rù)ai文(wén)件,右键转为形(xíng)状图(tú)层。总共四层:宝石(shí)海星的宝石,前五(wǔ)角星,后五(wǔ)角星(xīng),背景(jǐng)。合成设置:800*600,30fps。
第二步:给前(qián)五角星(xīng)做动画(huà),添加效果扭曲-CC Bend It, start定位在图像底部(bù),end定(dìng)位在图像上方。不过过程中大家可能出现下面这种情(qíng)况。

整个图像被裁减了而且改变bend的参数也只(zhī)是裁剪后的图像在扭曲(qǔ),这(zhè)不(bú)是我想要的结果。但是将其定位点往上(shàng)移动(dòng)会发现图像逐渐完整,这时候改变bend参数,整个五角星(xīng)开始左右扭(niǔ)曲,这就是我想要的效果。当然(rán)同理(lǐ),如果发现五角星底部(bù)两个脚(jiǎo)也存在被裁(cái)减的现象,可以将start的定位点下(xià)移(yí)。大(dà)家仔细(xì)看图的话,可以(yǐ)看到在测试后,我对start定位点进行了下移(yí)。不过记好start在下,end在上,至于为什么大(dà)家(jiā)自己尝试一下(xià)就知道了。

然(rán)后给bend打上关键帧,除(chú)此之(zhī)外呢,我同时还对(duì)缩放进行了K帧(锚点对齐到图像(xiàng)底(dǐ)部),让五角星看起来拉伸了。

详细参数:
————————————————————————————
0f 14f 28f 1s12f 1s26f
bend -9 0 9 0 -9
缩放 100,102 100,100 100,102
————————————————————————————
bend速(sù)度函数曲线

缩放速度(dù)函数曲线

锚点(diǎn),定位动没有变,然后(hòu)同样的(de)效果也复制给(gěi)宝石(可能有人会(huì)问为什么不把(bǎ)宝石与(yǔ)前五角星打预(yù)合成,然后做动画,分成两(liǎng)层不会更麻烦吗,至(zhì)于这(zhè)个问题,后面会进行解答)
锚点,定位动没有变,然后同样(yàng)的效果也复(fù)制给后五角星,但(dàn)这里我将(jiāng)bend的(de)数值上调(diào)了2,即:
——————————————————————
0f 14f 28f 1s12f 1s26f
-7 2 11 2 -11
——————————————————————
因为后续我会让后五角(jiǎo)星顺(shùn)时(shí)针转,将(jiāng)bend的数值上调,图(tú)形往(wǎng)右偏移的(de)幅度较左边会大,这样给(gěi)观众带来的效果:虽然还没有顺时针旋(xuán)转,但(dàn)是感觉后五角星是往右偏(piān)的,这样在(zài)后面进行旋(xuán)转也看(kàn)起来自然。
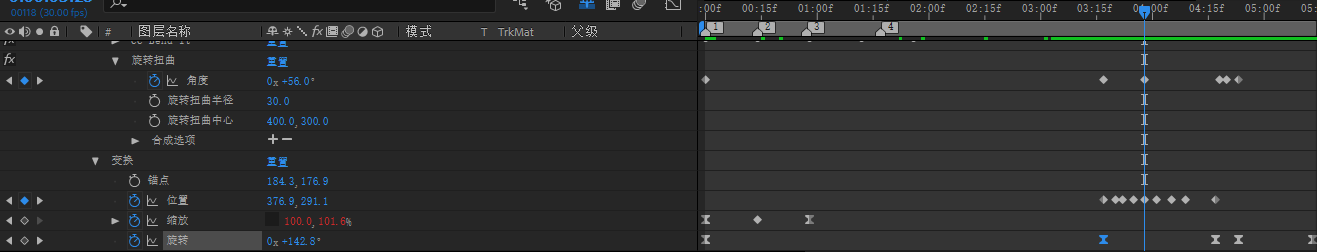
接(jiē)着开始做旋(xuán)转动(dòng)画,需(xū)要一个效果:扭曲-旋转扭(niǔ)曲,这里参数(shù)根据(jù)个人感觉调(diào)节,我不给出具体数据,但是仍有(yǒu)几个要点需(xū)要注意(yì)一下。
第一点:旋转扭曲的旋转(zhuǎn)当然是先0上升到一个数值,然(rán)后下(xià)降到0,不过(guò)这里(lǐ)我(wǒ)手动K了一个帧。数值:0->56->0->-2->0。为的是结束的时候有一个弹性的感觉。
第二点:自身图层(céng)变换属性的旋转(快捷键R的那(nà)个),它的数值除(chú)了0-360,也(yě)添(tiān)加一个弹性感觉。数值:0->360->359->360。
第(dì)三(sān)点:第一点中的那个关键帧(zhēn)56,改放在那个时间点呢?这里根据第二点的速度(dù)函数曲线来判断,详细(xì)看下图。

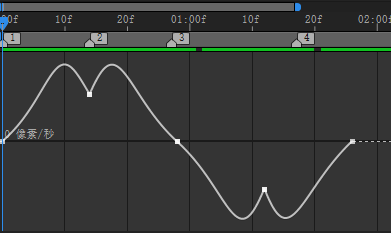
旋(xuán)转的速度(dù)函数曲线


可(kě)以看到曲线的峰值速度在3:28f处,也就是说(shuō)在这(zhè)个时间点旋转的数(shù)值变化率(lǜ)是做大的,那么(me)我将旋转扭曲数值56匹配至该时间点,就可以在(zài)节奏上进(jìn)行(háng)衔(xián)接。(更完美的匹配是(shì)将其往后延(yán)迟1~2帧)。还(hái)有就是(shì)由于(yú)我后三角(jiǎo)的锚点没有计(jì)算定位到中心,所以我给位置K帧(zhēn)让(ràng)他看起来是在中心旋转。
上面都完(wán)成后,就得(dé)到了大体(tǐ)的效果了,不(bú)过(guò)似乎还缺了什么。是的,还(hái)记得宝(bǎo)石图层吗,这里分离(lí)为(wéi)的(de)是一个(gè)高光

这里我甚至还分离成了两层(céng),做(zuò)一个(gè)倾(qīng)斜矩形的位移动(dòng)画,以宝(bǎo)石图层(céng)作为alpha遮罩。
那么整个宝石的(de)动画基本也算是大功(gōng)告成了。我(wǒ)的话,还给他添加了影(yǐng)子最后我将所有图层打预合成(除了(le)绿色背景),复制(zhì)两层,添加效果(guǒ):生(shēng)成-填充,扭(niǔ)曲-贝塞尔(ěr)变形,模糊-高斯模糊。
填充色为黑色,贝塞尔变形横纵向拉伸或收缩影子(zǐ)模拟透视,两(liǎng)图层各用不同(tóng)数(shù)值的模(mó)糊做出柔边(biān),降低透明度(dù),调节(jiē)大合成(chéng)小(xiǎo),最后(hòu)调整图(tú)层顺序,宝石(shí)海(hǎi)星动画就可以说是很完美(měi)了。
